え~・・・まずは。
当、Seul(e)のウェブサイトをご覧下さってます皆々様、いつも本当にありがとうございます!
現在のSeul(e)のウェブサイトは2014年の10月から作成・設置し、その後の今にいたるまで管理と更新をしております。
ここから少し話がややこしく、そして長くなりますが興味のある方々は続けてご覧下さいませ。
↓ ↓ ↓ ↓ ↓
さかのぼります事2006年にSeul(e)をオープンさせて頂き、その約2年後の2008年に素人の倉橋が勉強し模索しながら作っておりましたウェブサイトを開設する運びとなり、約6年間サイトの管理・運営をしていたのです。
(当時から御閲覧頂いてます皆様は周知の事と思われますが。)
で、時は流れ、通信機器は進歩・普及していき、それに伴い多種多様なプログラミング言語も生まれ「C/C++」「JavaScript」「PHP」などなどが使用されるようになり。
様々なウェブサイトで良く見聞きされる「HTML」というものなのですが、そもそも「HTML」とは「Hypertext Markup Language(ハイパーテキスト・マークアップ・ランゲージ)」といい、Webサイトのコンテンツに構造を指定するために使うコードです。
HTMLはプログラミング言語ではなくマークアップ言語と言って、コンテンツの構造を決めるもので多くの要素の集まりでできています。
要素とは様々なコンテンツがどのように見えるか、またどのように動くかを表現するためにタグで囲まれたまとまりです。タグ は言葉や画像を表示したり、他のページに移動するハイパーリンクを作ったり、文字を斜体にしたり、大きくしたり小さくしたり、色々なことが出来ます。
それによってウェブサイト、ホームページをWeb上で目にする事ができるのですが、これもまた色々な進化をとげていきます。
現在主流のHTML5はHTMLの最新バージョンで、長い間HTML4が主流でしたがWebの急速な発展に合わせて2014年10月にW3CがHTML5を勧告しました。
(W3Cとは「World Wide Web Consortium」の略称で、Web技術の標準化を行う非営利団体の名称)
そして2017年12月には最新バージョンのHTML5.2が勧告され今日に至るまでWebの標準となっており、これまで複雑だった処理や構造がHTML5では非常にシンプルになりました。
そんな時代の流れの中、過去に作成・管理・運営しておりました旧・Seul(e)ウェブサイトは「Flash Player(Adobe社が各種Webブラウザ向けに開発・配布している拡張機能(プラグイン)の一つ)」で作成していたのですが、次第に淘汰され始め徐々にいろいろな端末で閲覧できなくなっていくのでした。
そこで意を決して旧・Seul(e)ウェブサイトは封印し、あらたにHTML5を用いた新ウェブサイトをWardPressで作成に取り掛かり、2014年に完成したのが現在のSeul(e)ウェブサイトなのです。
さらに年月は過ぎ。。。
新たな技術が生まれると同時に起こる情報の流通・漏洩が問題となってくるわけで。
それまでの「HTTP(Hypertext Transfer Protocol)」は、データ通信の際にメッセージ内容が暗号化されていなく、データ通信の際に平文のままサーバーに送られるため、第3者にデータの盗聴や改ざんをされるリスクが高まります。
そこでセキュリティー上の問題を解決すべく「HTTPS(Hypertext Transfer Protocol Secure)」なるマークアップ言語が使用されるようになり、Webサイトへのアクセス時にメッセージや通信内容をSSL/TLSプロトコルを用いて、暗号化して行う通信手段が主流になってまいりました。
暗号化する理由は上記に記した事情で、暗号化していない平文のままサーバーに通信を送るとメッセージ内容やデータの通信内容が第3者にそのまま閲覧できる状態になっているため、コンピューター知識に詳しい者であれば簡単に内容を把握できたり、果ては第3者にデータを悪用される可能性が高くなります。
近年はサイバー攻撃による個人情報の流出被害が個人や企業で増えて、その結果、ユーザーに安心して利用してもらうためやSEOの観点から、HTTPSに対応したWebサイトがほとんどになっています。
HTTPのサイトは、URLが「http://」で始まるサイトや「http://」が書かれていないサイトが該当します。「https://」で始まるサイトはHTTPSでの通信を行っているサイトで、鍵マークがあるのが特徴です。特に個人情報を扱う場合、HTTP通信のサイトは非常に危険なので注意して下さいとの注意喚起も促されています。
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
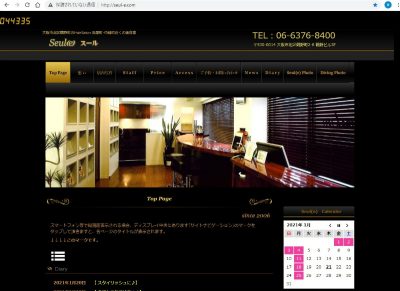
そこで、当Seul(e)のウェブサイトはと申しますと。。。

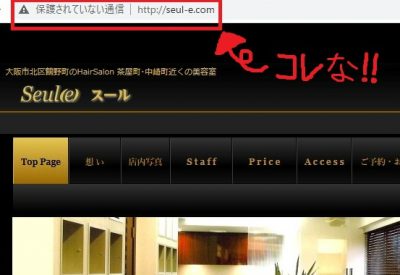
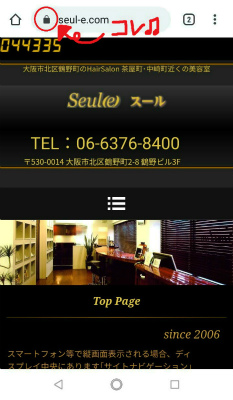
赤い枠に注目!
(画像をクリックしますと大きく見えますよ♪)

赤い字の部分のコレ!!
「保護されていない通信」との△の表示が!!
実は前々から気づいていたのですが・・・改善するための手間もあり、なんなら我々や皆様は閲覧されるだけで大切な情報を書き込んだりする事も無い故、しばらく放置しておりまして。。。
ただ、webページ全体の読み込みが遅く表示されるまでの時間が長かったり。
何よりもネガティブな表示が不安にさせますよね。。。
さらには何とかしてみたいとの自己の欲求もありましたりで。
「SSL(Secure Sockets Layer)」を導入!
「SSL」とはインターネット上におけるウェブブラウザとウェブサーバ間でのデータの通信を暗号化し、送受信させる仕組みなのですが。
ウェブサイトでSSL(https)を利用する場合、通信の暗号化に必要な鍵とウェブサイトの運営者の情報が含まれた「SSLサーバ証明書」をサーバにインストールする必要があります。
SSLサーバ証明書は信頼のおける第三者機関(グローバルサインのような認証局)にてウェブサイトの運営者が正しい運営者であるかどうかの審査を行い発行されます。
SSLサーバ証明書を導入することにより、ユーザは証明書を通じてウェブサイトの運営者情報や通信の暗号化によって保護されていることを確認することが可能なのです。

で、ようやく本日!設置完了!!
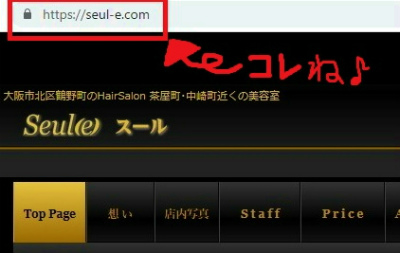
アクセスしたウェブサイトでSSLが導入されている場合は、ウェブサイトから送信されるデータは暗号化されることが保証されているため、URLの先頭は「https://」となり、ブラウザに「鍵マーク」が表示されます。
ヤッター!!できたー!!!!!
ただ・・・検索して出てきたSeul(e)ウェブサイトや、ブックマークしていただいているページは「http://」のままとなっておりますので、あらたに「s」の一文字を足して頂くか、もしくは他のページに入って頂きましたりサイトの一番下部の「TOP ページ」に入って頂けますと「https://」から御閲覧頂ければ幸いです。
そして、まだまだ倉橋の闘いは続きます!!
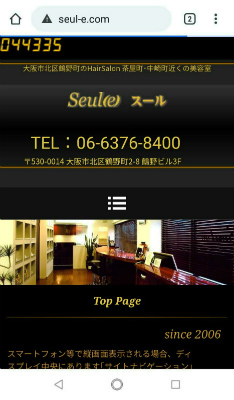
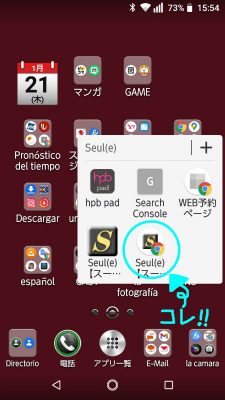
「SSL」の導入により「https://」の表示で閲覧できるようになったのですが。。。「favicon」が表示されない。。。
「favicon」とは「Favorite icon(お気に入りのアイコン)」でIT・Webマーケティング用語なのですが、インターネットに接続しGoogleなどのブラウザを開いた際にブラウザのタブに表示されるアイコンです。
そのほかにも、スマートフォンでWebページを使用ブラウザの「お気に入り」や「ホーム画面」に設定したときにも表示されます。
なんでや~!?せっかく作って表示できるようにしてたのに、なんで反映されなくなった!?
めげる事無く、改善に励む倉橋!

あらたにファビコンを作成!!
右下に表示されるGoogle Chromeのミニアイコンはどうやっても消すことができませんが、とりあえずはこれにて完成!!
頭を使い過ぎて少々疲れましたが、今後も皆様が快適に御閲覧頂けますようSeul(e)ウェブサイトの管理と更新に努めますね!!
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
・
そんなこんなしております中でしたが♪

本日もお越し下さいました皆様!
本当にありがとうございます.。.:*☆
心より感謝と御礼を申し上げます.。.:*★
(写真はカット&デザインヘアカラー御希望でお越し下さいました「Rina ちゃん」お一人様だけになってスミマセン!)
それでは、明日も御来店下さいます皆々様!
どうぞ宜しくお願い申し上げます!!
大阪市北区鶴野町のヘアサロン。梅田・茶屋町・中崎町近く、完全予約制の美容室「Seul(e)スール」のホームページです。美容師・スタイリスト:倉橋 豪(くらはし ごう)、堂丸 真代(どうまる まさよ)